こんにちは。
ブログを書いているとヘッダ画像や記事のキャッチ画像をどうするか悩みますよね。アプリ
外注するのが楽だけど、フリーランスでコストを節約したいので自分で、そして無料で作りたい。
でも、PhotoShopとか使ったことないしなぁ、PhotoShopの機能を今から覚えるのはちょっとしんどいなぁ
とあきらめてしまう方も多いのではないでしょうか。
実は、Canvaというアプリを使えば、プロでなくても、かっこいいヘッダー画像やアイキャッチ画像を作れます。
今回は、実際に私がキャッチ画像を作成した時の体験談をご紹介します。
キャッチ画像を無料で作成できるCanvaへログイン

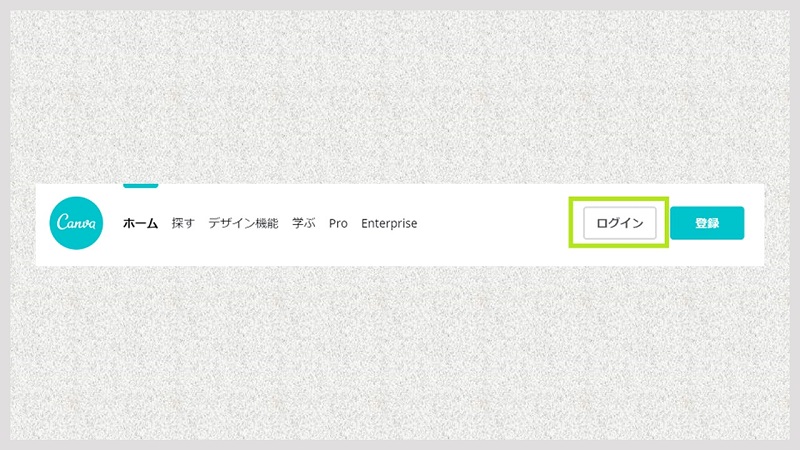
まず、最初にCanvaトップページからログインします。
ログインIDをまだ持っていない方はログインボタンの右隣りの登録ボタンから新規登録できます。
メールアドレスとパスワード、ニックネームで簡単に登録できます。
Canvaにはスマートフォン向けのアプリもありますが、私は記事の作成や、画像のアップロードはパソコンで行うことがほとんどですので、パソコン版でお話しを進めさせていただきます。
またCanvaには有料版もあるのですが、私は無料版で利用しています。
キャッチ画像を無料で新規作成、編集

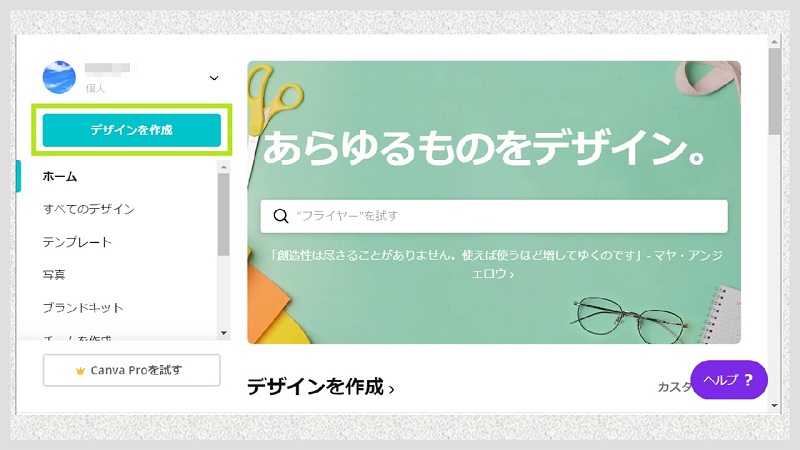
「デザインを作成」ボタンをクリックします。

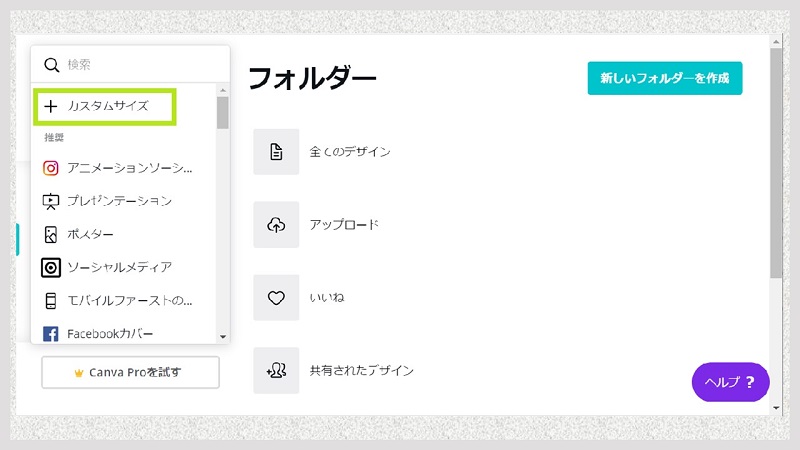
「カスタムサイズ」をクリックします。

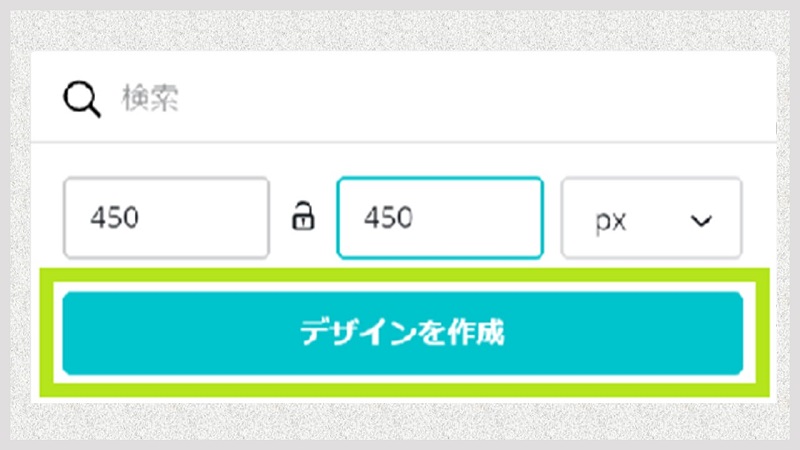
WordPressのキャッチ画像は150×150が標準ですが、編集のしやすさを考えて、基準の3倍の450×450にしました。
「デザインを作成」をクリックします。

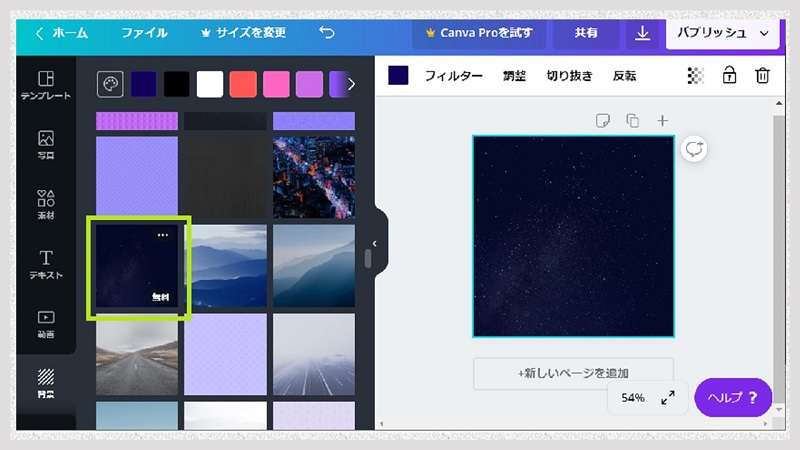
背景をクリックし、好きな背景画像を選択します。
背景は自分で用意したファイルをアップロードして使用することもできます。
あと、背景に限らず、テンプレートやこの後、紹介する素材には無料のものと有料のものがあります。
私はこの時、画像をマウスでかざした時、無料と表示されるものを選択しました。
$と表示されるものが有料です。
無料か有料か注意しましょう。

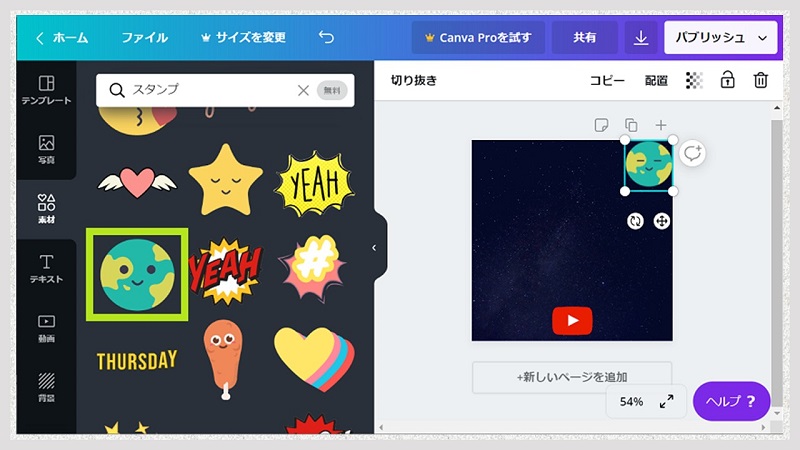
次に素材をクリックし、追加したい素材を選択します。
サイズや位置はマウス操作で自由に変更できます。

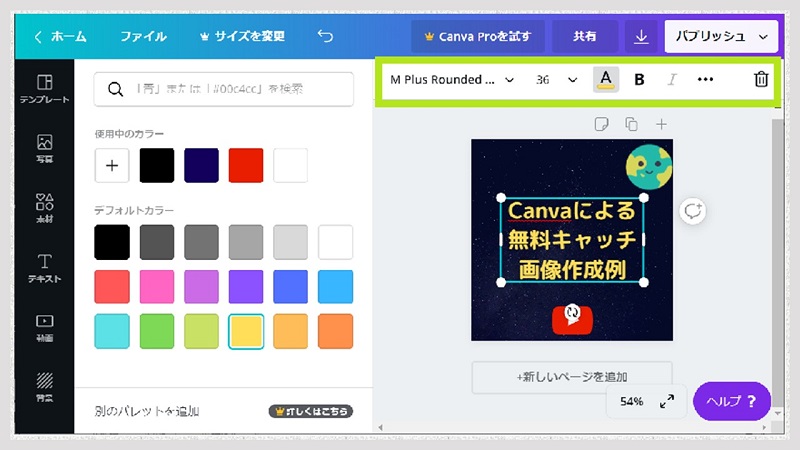
次にテキストをクリックし、「見出しを追加」を選択します。
ちなみに下にスクロールして表示されるフォントの組み合わせで気に入るものがあれば、それを選択したほうが楽です。
私は見出しだけテキストにしたかったので、シンプルに「見出しを追加」を選択しました。
色やフォントも上の設定画面で調整できます。
キャッチ画像を無料で作成した後の保存
画像が完成したら、保存しましょう。

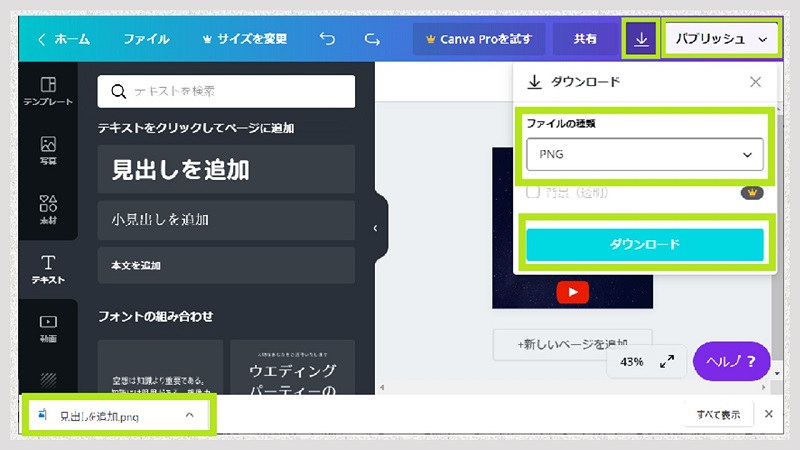
「パブリッシュ」または「ダウンロードアイコン」をクリックします。
ファイルの種類の選択画面になるので、PNGを選択します。
すると、ファイルが自動的にダウンロードされます。

完成したキャッチ画像がこちらになります。
これだけの操作でできたものとしては、なかなかの出来栄えでないでしょうか(笑)
最後に
Canvaを使った記事のキャッチ画像の作成手順についてご紹介しました。
今回はキャッチ画像でしたが、ヘッダ画像もサイズが違うだけで同じ手順で作成できます。
プロでない方でも、ヘッダー画像やアイキャッチ画像をそれなりにかっこよく、しかも無料で作ることができますよね。
ブログのヘッダ画像やキャッチ画像で悩んでいる方にとって、参考になれば、うれしいです。
